
Marina and the Diamonds
My youngest, Vincent, had introduced me to Marina on a recent trip to New Mexico, and I jumped at the chance to pick up tickets to her 2022 World Tour. This would be our first concert in 2 years. In early 2022 most of us were taking Covid quite seriously, unlike the denialism of 2024 (even though 1000+ Americans are still dying of it each week as I write this). Proof of vaccination was required to enter the venue, and folks were all pretty much masked, though I observed that once the show got underway most of the audience had removed their masks.
The crowd was diverse and had a sense of geekiness. People weren’t trying to be cool – they were just here because they love Marina. Several women, and a few men, were dressed like characters from Marina’s music videos. Lots of sleek, bright party dresses with tall boots and tiaras. People were sweet and well behaved.
In preparation for writing this review, I rewatched all the videos I made of that performance, and I was reminded how electrifying it was, and how pumped the crowd and the band were that night. It was the first night of this tour – so not only was it the first concert in at least 2 years for most of the audience, it was likely the first time the performers had been in front of a full concert hall for a similar time. So add to that artistry and charisma of the performers and you really have something.
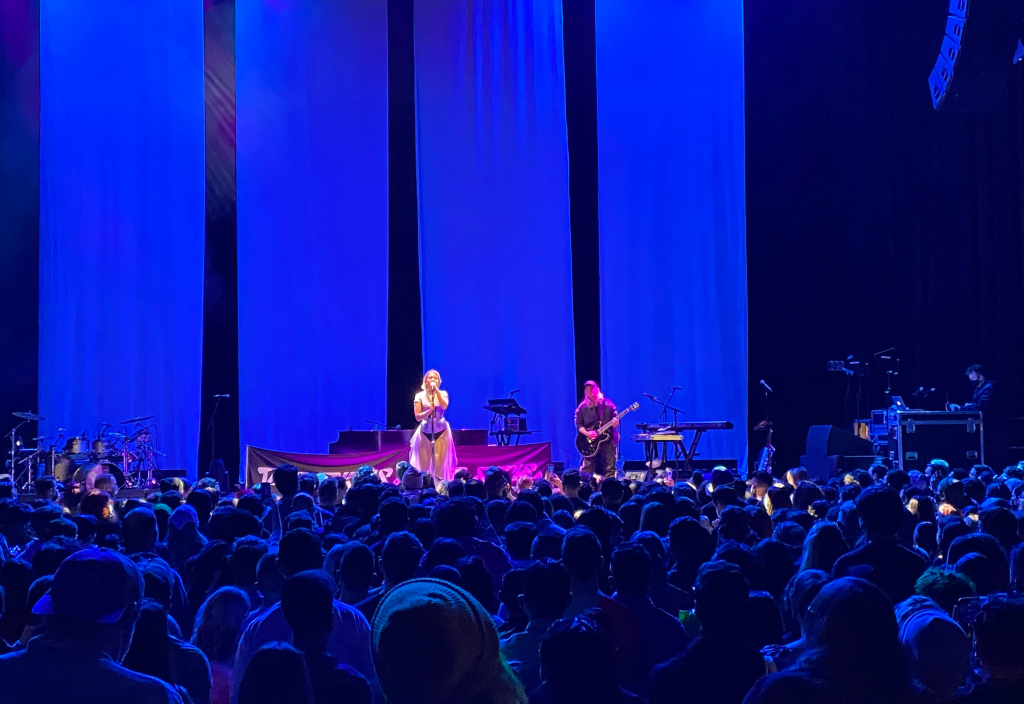
The opener was Tove Styrke, a Swedish pop singer. She had a playful, kinda sexy outfit in lavender and white tulle. She wore a lavender latex corset, black bikini bottoms and a white and lavender train in the back. Her band was one kind of skinny Tom Petty looking guy in a baseball cap. He triggered the beats and played guitar. Tove had a great energy, beautiful voice, and her music was heavy and effective. The crowd was into her.
After the first few songs she said would we like to help her celebrate Swedish culture with her, and the audience screamed affirmatively. She launched into her favorite Abba song. I didn’t recognize it, but it was a pretty ballad. Tove then asked the crowd ‘is anybody gay?’ and of course most of the audience screamed. She announced she would play her new song “Show Me Love” which she wrote for her girlfriend. It was pretty sexy.
I went out to the bathroom during the break, and took the opportunity to buy a Marina shirt even though it was $40. It looks like the cover of a comic book, with Marina and the Ancient Dreams in a Modern land logo. Found my way back to Vinny, and it was time for Marina and her band to take the stage.
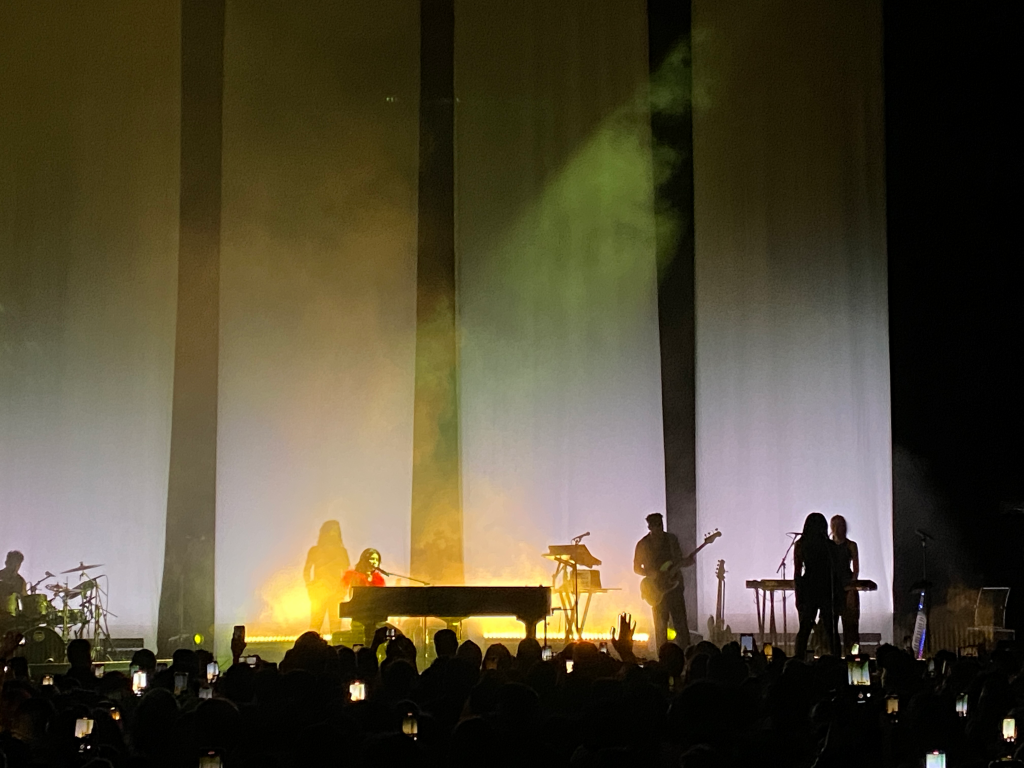
Marina took the stage in a black catsuit with a red collar that was puffy like a feather boa. She has a gorgeous figure with a tiny waist, and her bare arms were toned and muscular. Marina had a full band and they were terrific. The band was super tight, and everything sounded great from the bangers to the quieter numbers. Marina has a gorgeous, soaring voice made even better by her cute English accent.
Marina has a really deep connection with her fans which is amazing to see. It felt like half the audience was singing along to every song. And the crowd went nuts when she played songs from her back catalog, like Bubblegum Bitch or How to be a Heartbreaker. It was a very memorable concert, and a great way to end the 2-year live music drought.

Marina and the Diamonds

Marina and the Diamonds

Tove Styrker



